300x250
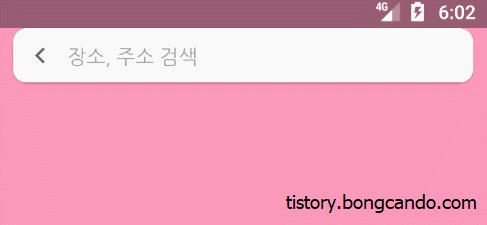
EditText를 사용하면 EditText의 너비만큼 자동으로 밑줄이 생성되어있다.

이 밑줄을 제거하기 위해서는 EditText의 속성에
android:background="@android:color/transparent"
혹은
android:background="@null"로 밑줄을 제거할 수 있다.

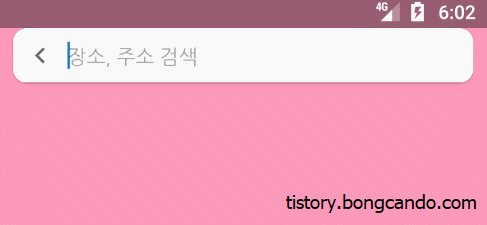
그런데 이렇게되면 텍스트창의 커서까지도 사라져버린다.
이 커서를 다시 만들어주기 위해서 /res/drawable 폴더에 text_cursor.xml 파일을 만든다.
이 때, cursor의 색상은 미리 /res/values/colors 폴더에 지정해놓는다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--커서의 색깔-->
<solid android:color="@color/cursorColor"/>
<!--커서의 굵기-->
<size android:width="2dp" />
</shape>/res/drawable/text_cursor.xml
그 다음에 EditText의 속성에 android:textCursorDrawable="@drawable/text_cursor" 를 추가한다.

android:inputType="textNoSuggestions|textVisiblePassword"또한 EditText의 속성을 사용해서 키보드의 단어 제안을 없앨 수 있다.

320x100
'안드로이드 > 팁' 카테고리의 다른 글
| [Android] 어플리케이션 글꼴 변경하기 + 글꼴 일괄 적용 (4) | 2019.12.15 |
|---|---|
| [Android] EditText auto focus, auto 키패드 ON/OFF (0) | 2019.09.24 |