스플래시(Splash)화면이란 앱 실행시 브랜드 로고나 이벤트광고 등이 지나가는 화면으로 카카오톡 실행시 카카오 로고, 유튜브 앱 실행시 유튜브 로고 등이 이에 해당한다.
1. 스플래시 화면에 사용될 앱 로고를 drawable 폴더에 넣어준다.
드래그 앤 드랍 혹은 이미지 복사, 붙여넣기로 넣어줄 수 있다.

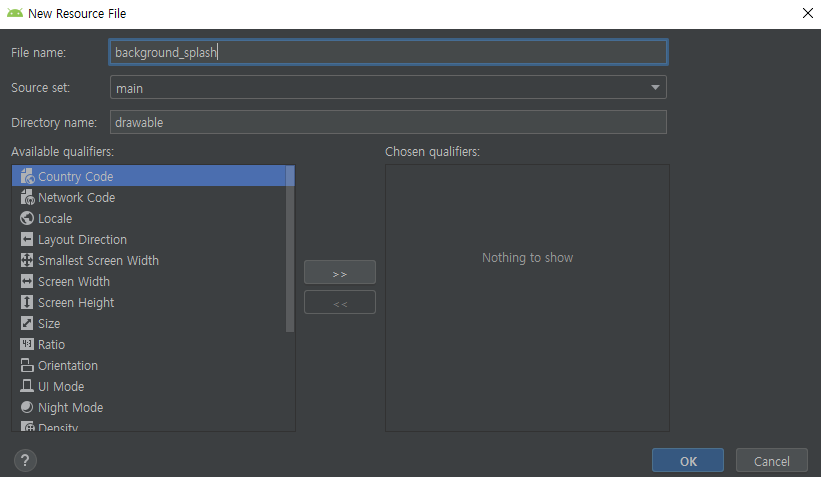
2. res/drawable 폴더에 백그라운드 xml파일을 추가한다.

<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/colorWhite" /> <!--기본 배경에 입혀지는 색-->
<item>
<bitmap
android:gravity="center"
android:src="@drawable/splash_logo" /> <!--app logo-->
</item>
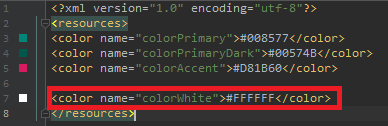
</layer-list>drawable 부분에 지정한 색으로 background color가 입혀지는데 이 색상을 res/values/colors.xml 폴더에서 색을 지정해준 후 color이름으로 색을 불러온다.

3. res/values/style.xml파일에 NoActionBar를 상속받는 새로운 테마를 추가한다.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!--splash 화면에 사용될 테마-->
<style name="SplashTheme" parent="Theme.AppCompat.NoActionBar">
<item name="android:windowBackground">@drawable/background_splash</item>
</style>
</resources>SplashTheme를 적용한 액티비티는 2에서 만든 backgroud_splash를 보여주게 된다.
4. 스플래시 액티비티를 추가한다.
package com.tistory.bongcando.kotlinProject
import android.content.Intent
import android.os.Bundle
import android.os.Handler
import androidx.appcompat.app.AppCompatActivity
class SplashActivity : AppCompatActivity() {
val SPLASH_VIEW_TIME: Long = 2000 //2초간 스플래시 화면을 보여줌 (ms)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
Handler().postDelayed({ //delay를 위한 handler
startActivity(Intent(this, MainActivity::class.java))
finish()
}, SPLASH_VIEW_TIME)
}
}지정한 시간만큼 스플래시 화면을 띄워주기 위해 Handle클래스의 postDelayed메소드를 이용한다.
delay 후 MainActivity를 실행하고, finish()를 통해 스플래시 액티비티를 종료해준다.
5. manifestsㅡxml에 스플래시 액티비티를 등록한다.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" package="com.tistory.bongcando.kotlinProject">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme" tools:ignore="GoogleAppIndexingWarning">
<!--Splash Activity-->
<activity android:name=".SplashActivity"
android:theme="@style/SplashTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<!--Splash Activity-->
<activity android:name=".MainActivity" />
</application>
</manifest>스플래시 액티비티를 등록하면서 xml 생성시 MainActivity부분에 있던 <intent-filter>를 스플래시 액티비티 부분으로 옮겨주고 스플래시 액티비티에 적용할 테마를 등록해준다.
이제 실행하면 지정한 delay만큼 스플래시 화면이 보여진 후에 MainActivity로 넘어간다.

추가) 스플래시 화면 이미지 가이드
(스플래시 이미지 크기를 변경하는 질문을 받아서 추가합니다.)
스플래시 화면은 기본적으로 해상도에 따른 이미지 크기 가이드 라인이 있습니다.
따라서 포스트의 방법대로 테마를 이용해서 스플래시 화면을 구성한는 경우에는 이미지 크기를 자유롭게 변경할 수 없습니다.
가이드 라인대로 이미지를 준비하시면 해당 이미지 가이드의 크기대로 이미지를 준비하시면 원하는대로 이미지가 보여질것입니다.
이렇게 사용할 경우에는 해상도별로 준비한 이미지를 폴더에 담아두어야합니다.
drawable 폴더 하위에 새로운 폴더를 만들고 해당 폴더 하위에 이미지들을 담아두면 됩니다.
제 포스트의 예제에서 해상도별 이미지 크기를 적용한다면
drwable
└ splash_logo
└ splash_logo.png (LDPI)
└ splash_logo.png (MDPI)
└ splash_logo.png (HDPI)
└ splash_logo.png (XHDPI)
└ splash_logo.png (XXHDPI)
└ splash_logo.png (XXXHDPI)
형태로 저장하시면 됩니다.
두번째 방법으로는 포스트의 방법대로가 아닌 일반 액티비티 화면을 구성하는것처럼 액티비티를 만들어서 시작 액티비티로 지정하는 방법이 있습니다.
=== 스플래시 이미지 사이즈 (Portrait) ===
LDPI = 240x360px
MDPI = 320x480px
HDPI = 480x720px
XHDPI = 640x960px
XXHDPI = 960x1440px
XXXHDPI = 1280x1920px
* Android Asset Studio 에 접속하여 Simple nine-patch generator에서 해상도 별 이미지를 생성할 수 있습니다.
'안드로이드 > 코틀린(Kotlin)' 카테고리의 다른 글
| [Android : Kotlin] 뒤로가기 두번으로 앱 종료하기 with SnackBar (0) | 2019.09.27 |
|---|---|
| [Android : Kotlin] TextInputLayout을 사용해서 EditText를 꾸며보자 (0) | 2019.09.22 |
| [Android : Kotlin] 네이버 지도 SDK를 사용해서 네이버 맵을 구현해보자 (0) | 2019.09.19 |
| [Android : Kotlin] Navigation Drawer를 사용해서 메뉴를 만들어보자 (15) | 2019.09.09 |
| [Android : Kotlin] Firebase를 연동하여 구글(Google) 로그인을 구현해보자 (10) | 2019.08.29 |